上一期我们向大家讲解配色的原则与颜色所蕴涵的意义,相信你心里已经对大概的架构有了一个概念。那么我们就接下来说说具体色彩的运用。
让网页有对比更平衡
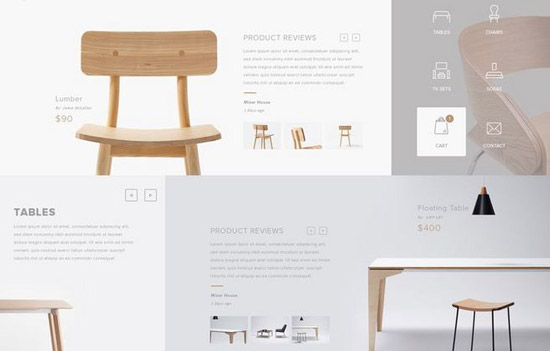
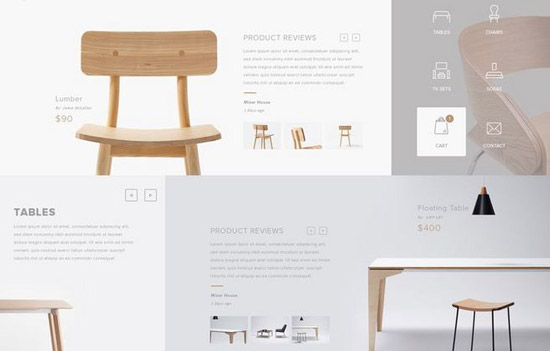
在很多网页中,你会发现网页的主体通常使用了白色的背景和灰色或者黑色的文字。这种设计上的尝试早已有之,这种对比度确保了可读性。
使用中性色的美妙之处在于,它可以和任何配色方案搭配。你可以在配色方案中添加中性色,提高排版效果和可读性。你也可以在网页元素中适当地增加灰度,提高信息的层次,并不是网页中每个元素都非得色彩鲜亮。有了层次,视觉就有了焦点,用户就不会分心。

选择多少色彩才合适
通常能具备主次两种色调就够用了,但是也可以通过调整色调、色彩和色度可以灵活创造更多的可能性。
值得一提的是,网站的色彩比例控制为6:3:1最为适宜。色彩比例均匀的话,会让色彩之间相互冲突,主次不分。6:3:1规则指的是,主色调应该覆盖6成的网页和UI元素,辅助色占据3成,而剩下的1成则应该是装饰色或者强调色,让网站或者UI更舒适。

配色方案最重要的因素
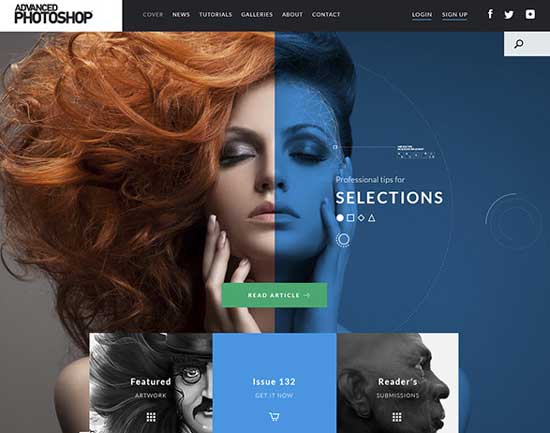
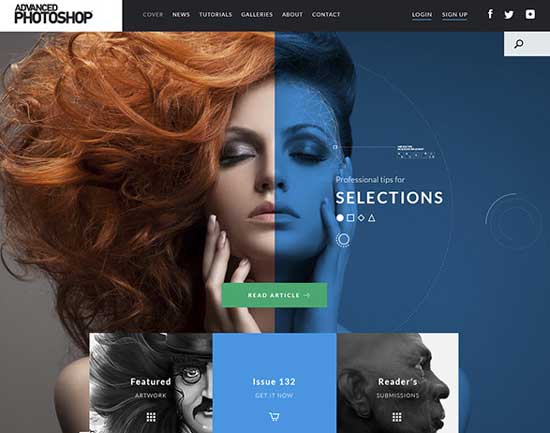
当你要使用你的配色方案来设计网页布局的时候,你需要仔细审视整个网站来考虑如何使用这些色彩来引导你的用户。审视网页布局,你得先找出哪些地方更重要,哪些地方需要你的用户点击,哪个页面是你希望用户优先访问的,确定了这些用户行为方向之后,你就知道哪些地方的视觉是需要强化的。合理调整配色中颜色的色彩、色度和色调可以让页面不同的部分有轻重之分,正确引导用户。
很多时候,你希望用户能直接点击某个按钮,通常网页设计中会让它成为一个“行为召唤按钮”,让它随着鼠标行为而改变颜色。为了吸引用户,按钮一般状态下会使用首选色,那么要如何选择它的悬停和禁用时候的颜色呢?一般来说,最好是有微小的过度,所以很多设计师会选择使用同色系的色调或者色度来表示不同的状态。
那么这次关于如何选择网页设计的色彩与搭配就说到这里,希望你能受益于这篇文章。